How to Replace Files
Virtual Radar Server's installer copies all of the site's files to <Program Files>\VirtualRadar\Web. When the server
is compiled it checksums all of these files. When a browser asks for one of the files the server checksums the file and compares it with
the checksum created at compile time. If the checksums do not match then it will not serve the file.
This means that you cannot change the site's files by just editing the files under Web.
However you can use the Custom Content plugin to tell the server to look in a folder of your choosing for files to serve. When a request for a file comes in the server will check in your folder for the file before it looks for it in the Web folder. If it finds the file in your folder then it will serve it without testing any checksums.
You can also use this mechanism to add your own HTML and JavaScript pages to the site, rather than overriding the sites pages. This should be fairly future-proof, although if you use any of the standard JavaScript objects then you may need to modify your scripts if the standard objects change behaviour in a future release. If you are adding your own files to the site then you should try to choose file names that are unlikely to be used by a future version of Virtual Radar Server.
Configuring the Custom Content Plugin
Create the folder that will contain your custom files. Do not put it under the VirtualRadar program folder - the installer could erase it.
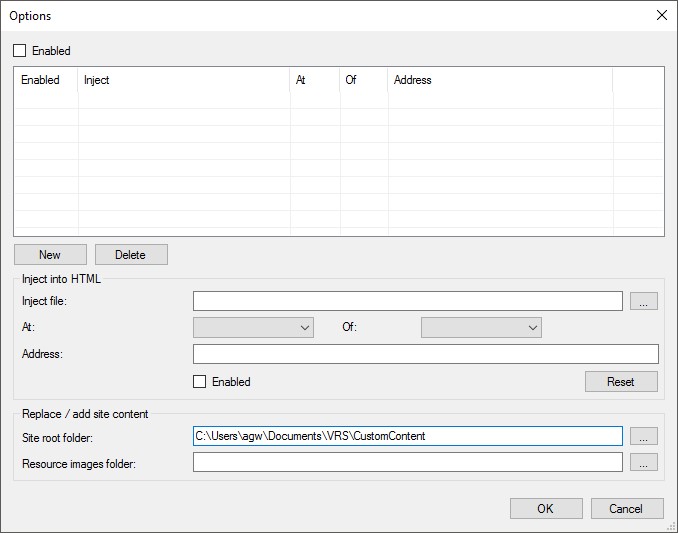
In the Custom Content plugin's options screen enter the path to your folder in the Site root folder field:

The site root folder and HTML injection options can both be used together, they are not mutually exclusive. If you add HTML to the site then that HTML can have content injected into it.
Bear in mind that anything in your custom site root folder can be served to a browser. Do not put private files into the folder or any sub-folder of that folder.
You do not need to copy all of the standard files into your folder. You only need to have new or modified files in your folder. If the server does not find the file it's looking for in your folder then it will serve the standard file instead.
You will need to keep the same folder structure as the one that exists in Web. For example, if you wanted to completely rewrite
the CSS for the site then you would need to put your version of vrs-common.css into a sub-folder called css underneath
your alternate site-root folder.